Why do we need to put an image instead of just border?
I have noticed that some of Mommy's template are very well done and looks great and i helps me stay longer especially when the content is very interesting that makes me read not just what i see but i navigate and reading more. The post divider is nothing intrusive or not a problem at all but i was thinking not just to make your site look great but it captures attention to your other post as well.
 Here's my simple hack and i hope you it works for you too!
Here's my simple hack and i hope you it works for you too!- Go to your Dashboard then click Layout
- Click Edit HTML...(Important! Save you template)
- Control + F then type .post-footer {
- Then we are going to add this code below
background:url("YOUR IMAGE URL");
background-repeat:no-repeat;
background-position:50% 50%;
height:100px; - Before you save, preview first and when your happy then Save your template and your done!
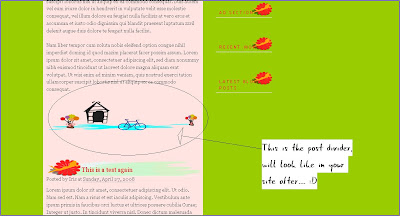
 Above is the only one divider i made and it's free for you to use (I will try to make few divider when i get the chance) you can right click and save the image or copy link location
Above is the only one divider i made and it's free for you to use (I will try to make few divider when i get the chance) you can right click and save the image or copy link locationHere is how it going to look like in your site.
 I hope you like this hack and find it useful. As for me i like it and you will see the demo here in the test template that i am working at the moment.
I hope you like this hack and find it useful. As for me i like it and you will see the demo here in the test template that i am working at the moment.